Typedoc
Documentation generator for TypeScript projects
Install
$ npm install -g typedoc $ typedocUsage
$ typedoc --out path/to/documentation/ path/to/typescript/project/Typedoc in Angular2-webpack-starter
typedoc.jsonat root of the project{ "mode": "modules", "out": "doc", "theme": "default", "ignoreCompilerErrors": "true", "experimentalDecorators": "true", "emitDecoratorMetadata": "true", "target": "ES5", "moduleResolution": "node", "preserveConstEnums": "true", "stripInternal": "true", "suppressExcessPropertyErrors": "true", "suppressImplicitAnyIndexErrors": "true", "module": "commonjs" }
- generate document to
docdirectory
npm script in package.json
"docs": "npm run typedoc -- --options typedoc.json --exclude '**/*.spec.ts' ./src/",
- run typedoc with
typedoc.jsonas options - exclude test files
- generate documents from
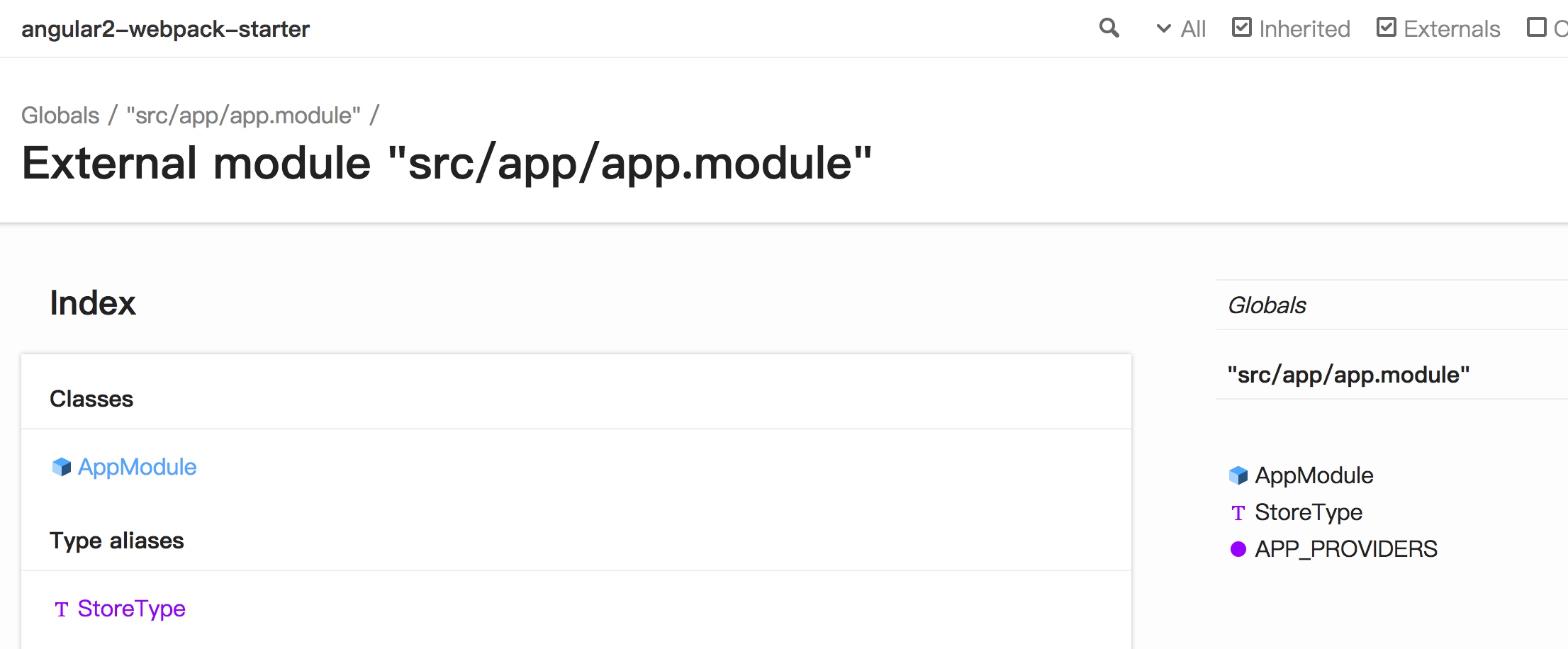
srcfolderThe result document looks like: