使用Web Storage API,有效的在请求之间持久化数据,避免cookie技术的各种限制、安全问题以及带宽消耗。
历史
在此之前,如果希望在客户端持久化一些数据,常常借助cookie技术,但是:
- cookie存在大小限制,每个cookie不超过4k
- 只要使用了cookie,每个http请求和响应都会带着cookie信息,无谓的消耗网络带宽
- 因为cookie在请求中不停传递,带来了很大的安全风险
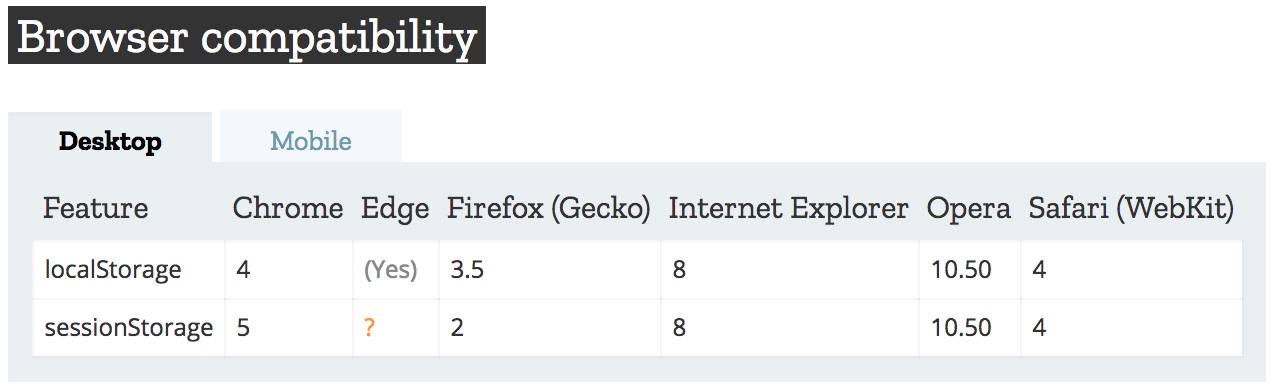
localStorage 和 sessionStorage
sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage 不同。sessionStorage只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空。

使用本地存储
检测浏览器兼容情况
if (window.localStorage) {}
if (window.sessionStorage) {}

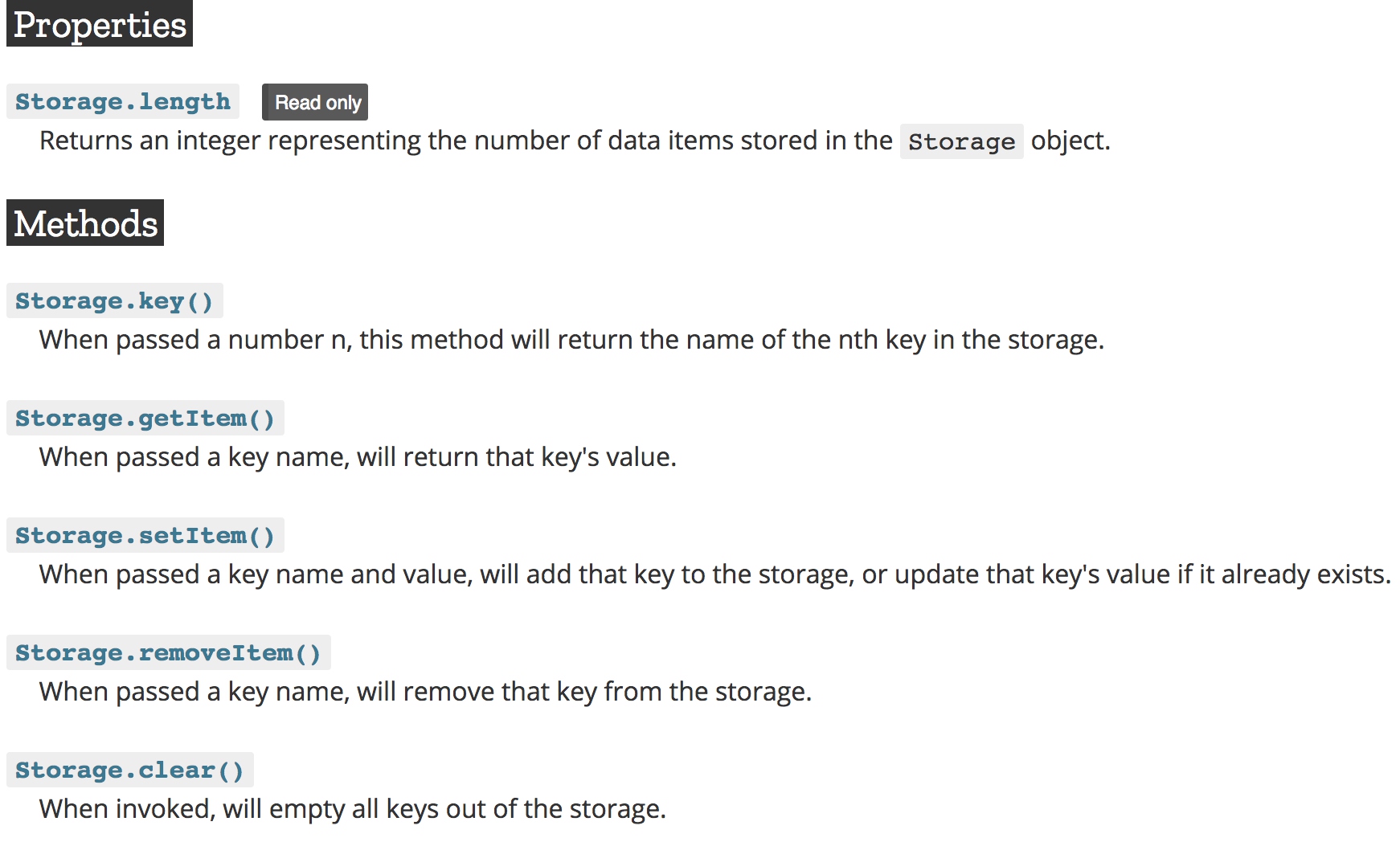
API
localStorage 和 sessionStorage 的API非常简单而且易于理解。

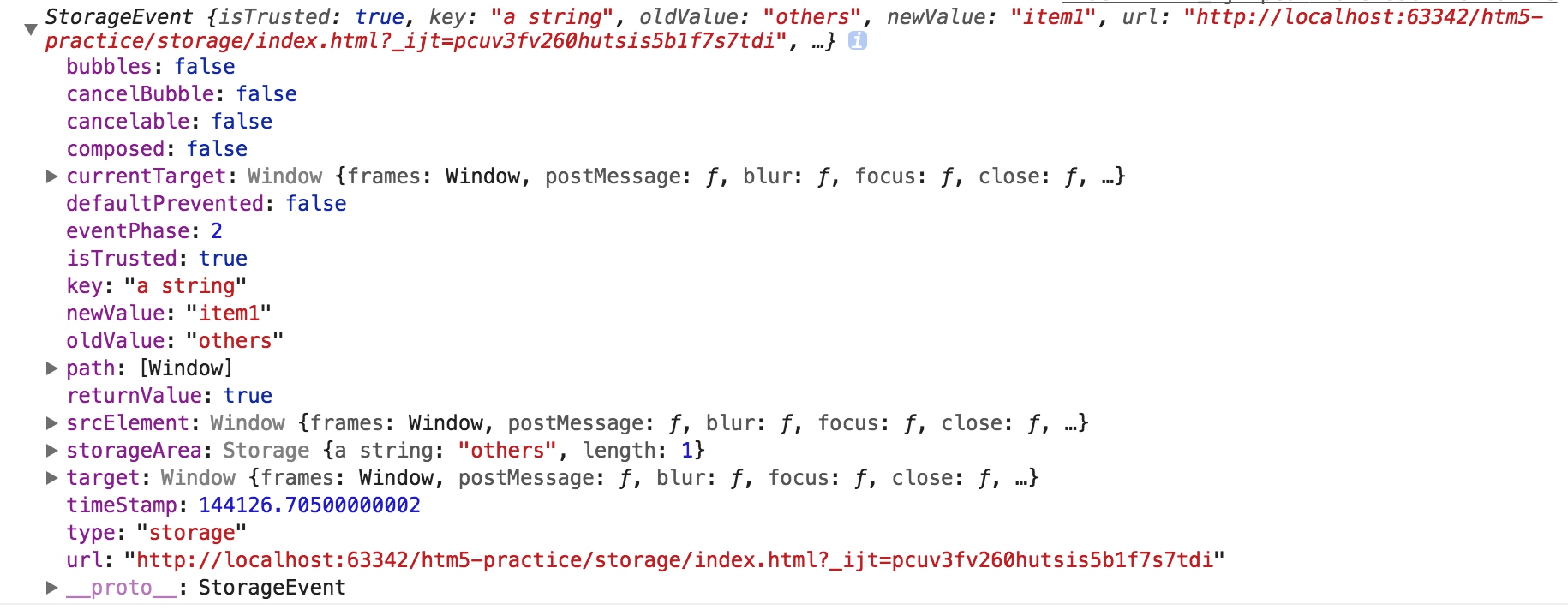
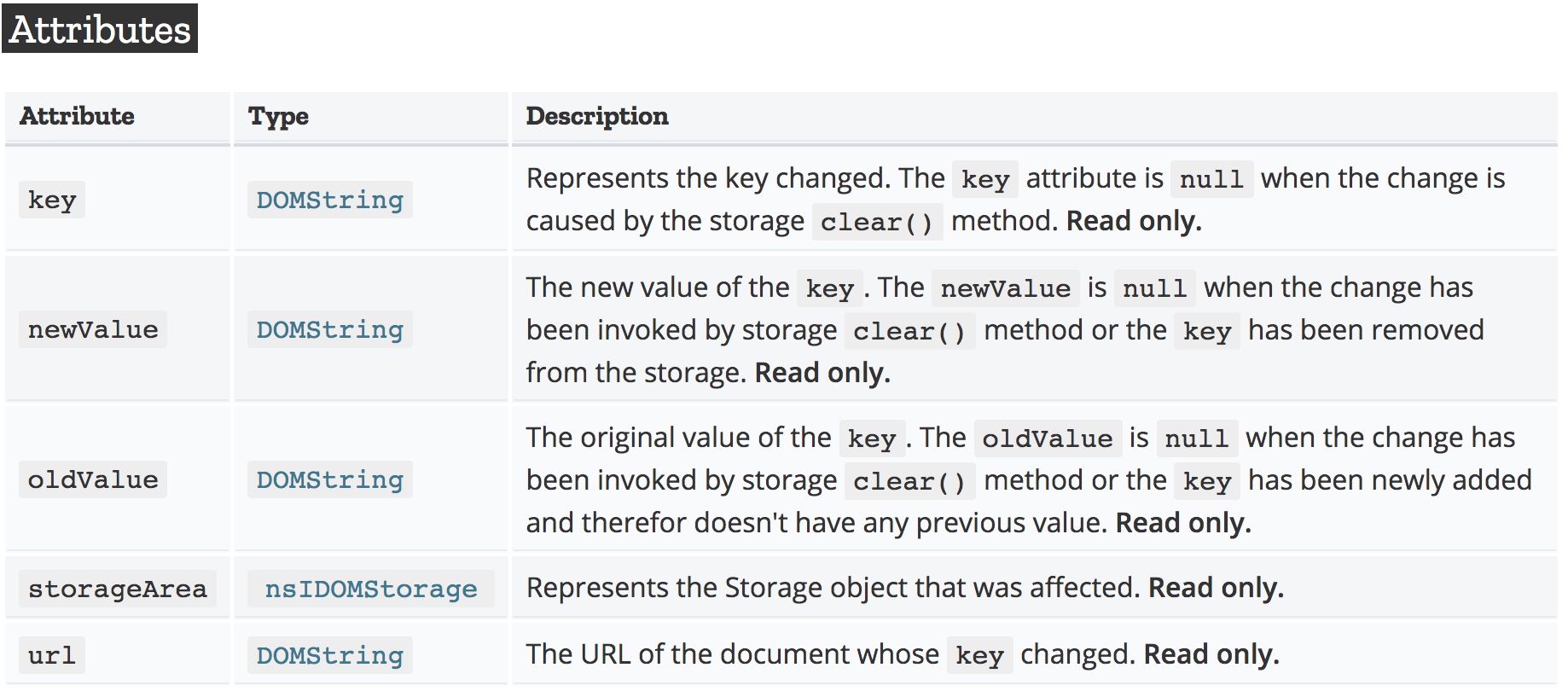
存储事件
监听storage事件,当存储发生变更时触发
事件是在跨页面修改时触发,不会在本页面内触发
window.addEventListener('storage', function(e) {
console.log(e)
}, true)


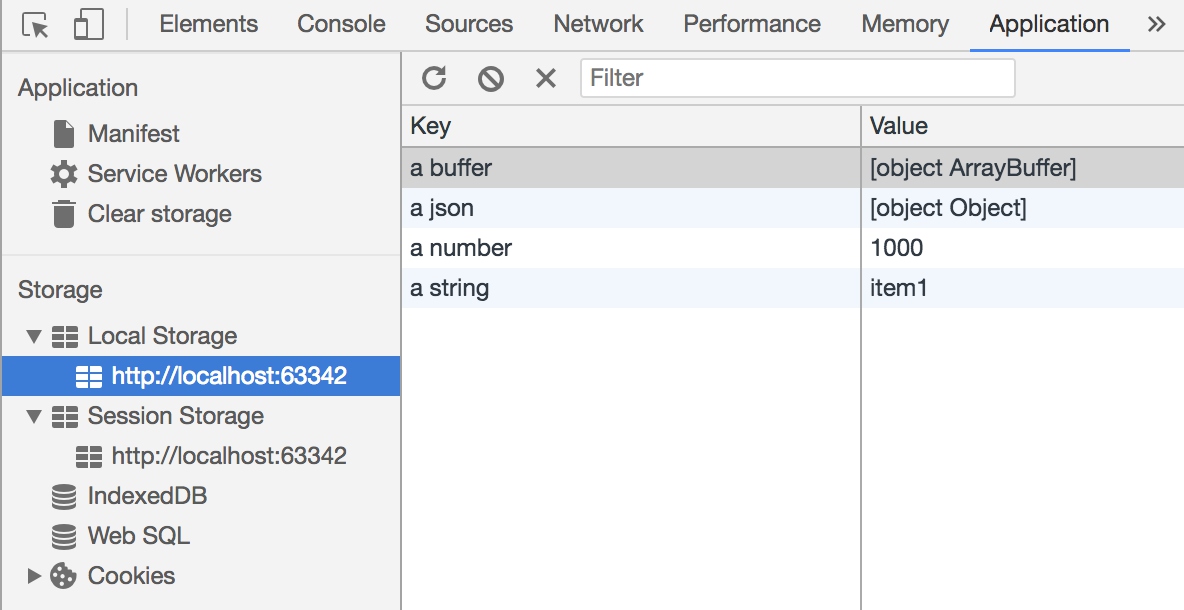
调试工具的支持
使用Chrome的开发者工具,可以很方便的查看和编辑存储信息。

浏览器数据库存储
Web SQL Database
基于JavaScript异步接口访问SQLit数据库,该方案未获取浏览器厂商的一致支持,已被放弃。
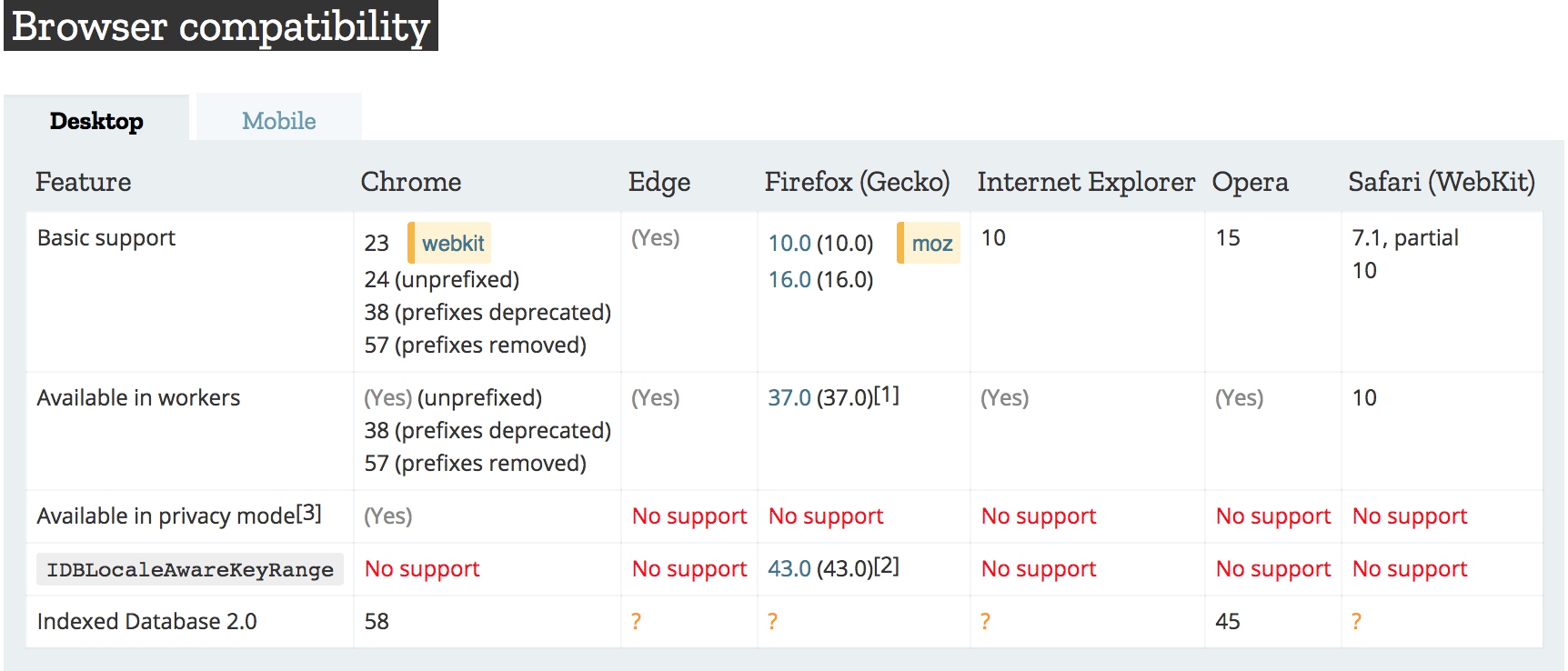
IndexedDB
IndexedDB is a low-level API for client-side storage of significant amounts of structured data, including files/blobs. This API uses indexes to enable high-performance searches of this data. While Web Storage is useful for storing smaller amounts of data, it is less useful for storing larger amounts of structured data.
- 相对与storage,用于处理大数据量场景
- 对数据建立索引提供高性能对搜索
- IndexedDB API
- 基本功能已经获得浏览器对广泛支持